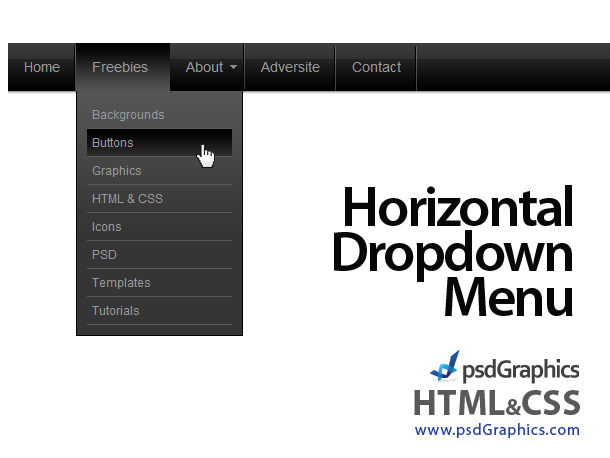
Black horizontal HTML and CSS dropdown menu
Simple and modern looking black menu template, horizontal dropdown web navigation. I will make and share more color skins in one of next posts. Customizable width size, current width of the menu is 950px (to change it edit 5th row in CSS file). If you have an average CSS knowledge, it will be easy to understand and update any detail in CSS code.
Check also two more web navigations in PSD format – website navigation menus set and horizontal HTML & CSS navigation.

File Size (ZIP): 5 KB
Full size – JPG preview: Black dropdown menu
Format: HTML and CSS
Color theme: black, gray
Keywords: download horizontal menu template, black web navigation, web design elements, make your own web navigation
Author: PSD Graphics
Download HTML and CSS source:


